36 KiB
Overlay Files
Overlay files are used to create and maintain overlays within the Plex libraries on the server.
Overlays and templates are defined within one or more Overlay files, which are linked to libraries in the Libraries Attribute within the Configuration File.
Example
This example is an Overlay file with a basic overlay which is saved in a file called MyOverlays.yml within the location mapped as config in my setup.
???+ example "Example "MyOverlays.yml""
Click the :fontawesome-solid-circle-plus: icon to learn more
This will add an overlay with text that says "Direct Play" to any item which has a 4K resolution in my library. It will be located at the bottom of the poster in the center.
```yaml
overlays: #(1)!
directplay:
overlay:
name: text(Direct Play) #(2)!
horizontal_offset: 0
horizontal_align: center
vertical_offset: 150
vertical_align: bottom
font_size: 63
font_color: "#FFFFFF"
back_color: "#00000099"
back_radius: 30
plex_search: #(3)!
all:
resolution: 4K
```
1. This must appear once and **only once** in any Overlay file
2. This tells PMM to use text as the overlay rather than an image
3. This is the criteria that PMM will use to define what should receive the overlay
???+ example "config.yml Example Overlay Path Addition"
Click the :fontawesome-solid-circle-plus: icon to learn more
```yaml
libraries:
Movies: #(1)!
overlay_path:
- remove_overlays: false
- file: config/MyOverlays.yml #(2)!
```
1. This must match the name of a library in your Plex server
2. `config` refers to the location that you mapped to `config` when following the PMM Installation Guides.
All overlay coordinates assume 1000 x 1500 for Posters and 1920 x 1080 for Backgrounds and Title Cards.
To remove all overlays add remove_overlays: true to the overlay_path Libraries Attribute.
???+ danger "Important Notice"
Once you have applied overlays to your posters in Plex, it is highly recommended that you never change artwork on a thing directly in Plex again. PMM uses labels on the items in Plex to decide if an overlay has been applied, so if you change artwork behind PMM's back things can become confused and items can end up with double-overlaid posters. It's recommended to set new artwork using the asset directory, which will ensure that this doesn't happen.
To change a single overlay original image either remove the Overlay shared label and update the Image in Plex or replace the image in the assets folder and then PMM will overlay the new image
These are the attributes which can be used within the Overlay File:
| Attribute | Description |
|---|---|
templates |
contains definitions of templates that can be leveraged by multiple overlays |
external_templates |
contains path types that point to external templates that can be leveraged by multiple overlays |
queues |
contains the positional attributes of queues |
overlays |
contains definitions of overlays you wish to add |
overlaysis required in order to run the Overlay File.- Example Overlay Files can be found in the Plex Meta Manager Configs Repository
Overlays Attributes
Each overlay definition requires its own section within the overlays attribute.
overlays:
IMDb Top 250:
# ... builders, details, and filters for this overlay
4K:
# ... builders, details, and filters for this overlay
etc:
# ... builders, details, and filters for this overlay
There are multiple types of attributes that can be utilized within an overlay:
Overlay
Each overlay definition needs to specify what overlay to use. This can happen in 3 ways.
-
If there is no
overlayattribute PMM will look in yourconfig/overlaysfolder for a.pngfile named the same as the mapping name of the overlay definition. This example below would look forIMDb Top 250.png.overlays: IMDb Top 250: imdb_chart: top_movies -
If the
overlayattribute is given a string PMM will look in yourconfig/overlaysfolder for a.pngfile named the same as the string given. This example below would look forIMDbTop.png.overlays: overlay: IMDbTop IMDb Top 250: imdb_chart: top_movies -
Using a dictionary for more overlay location options.
overlays: IMDb Top 250: overlay: name: IMDb Top 250 imdb_chart: top_movies
There are many attributes available when using overlays to edit how they work.
| Attribute | Description | Required |
|---|---|---|
name |
Name of the overlay. | :fontawesome-solid-circle-check:{ .green } |
file |
Local location of the Overlay Image. | :fontawesome-solid-circle-xmark:{ .red } |
url |
URL of Overlay Image Online. | :fontawesome-solid-circle-xmark:{ .red } |
git |
Location in the Configs Repo of the Overlay Image. | :fontawesome-solid-circle-xmark:{ .red } |
repo |
Location in the Custom Repo of the Overlay Image. | :fontawesome-solid-circle-xmark:{ .red } |
group |
Name of the Grouping for this overlay. Only one overlay with the highest weight per group will be applied.weight is required when using groupValues: group name |
:fontawesome-solid-circle-xmark:{ .red } |
queue |
Name of the Queue for this overlay. Define queue positions using the queues attribute at the top level of an Overlay File. Overlay with the highest weight is applied to the first position and so on.weight is required when using queueValues: queue name |
:fontawesome-solid-circle-xmark:{ .red } |
weight |
Weight of this overlay in its group or queue.group or queue is required when using weightValues: Integer 0 or greater |
:fontawesome-solid-circle-xmark:{ .red } |
horizontal_offset |
Horizontal Offset of this overlay. Can be a %.vertical_offset is required when using horizontal_offsetValue: Integer 0 or greater or 0%-100% |
:fontawesome-solid-circle-xmark:{ .red } |
horizontal_align |
Horizontal Alignment of the overlay. Values: left, center, right |
:fontawesome-solid-circle-xmark:{ .red } |
vertical_offset |
Vertical Offset of this overlay. Can be a %.horizontal_offset is required when using vertical_offsetValue: Integer 0 or greater or 0%-100% |
:fontawesome-solid-circle-xmark:{ .red } |
vertical_align |
Vertical Alignment of the overlay. Values: top, center, bottom |
:fontawesome-solid-circle-xmark:{ .red } |
font |
System Font Filename or path to font file for the Text Overlay. Value: System Font Filename or path to font file |
:fontawesome-solid-circle-xmark:{ .red } |
font_style |
Font style for Variable Fonts. Only needed when using a Variable Font. Value: Variable Font Style |
:fontawesome-solid-circle-xmark:{ .red } |
font_size |
Font Size for the Text Overlay. Value: Integer greater than 0 |
:fontawesome-solid-circle-xmark:{ .red } |
font_color |
Font Color for the Text Overlay. Value: Color Hex Code in format #RGB, #RGBA, #RRGGBB or #RRGGBBAA. |
:fontawesome-solid-circle-xmark:{ .red } |
stroke_width |
Font Stroke Width for the Text Overlay. Value: Integer greater than 0 |
:fontawesome-solid-circle-xmark:{ .red } |
stroke_color |
Font Stroke Color for the Text Overlay. Value: Color Hex Code in format #RGB, #RGBA, #RRGGBB or #RRGGBBAA. |
:fontawesome-solid-circle-xmark:{ .red } |
back_color |
Backdrop Color for the Text Overlay. Value: Color Hex Code in format #RGB, #RGBA, #RRGGBB or #RRGGBBAA. |
:fontawesome-solid-circle-xmark:{ .red } |
back_width |
Backdrop Width for the Text Overlay. If back_width is not specified the Backdrop Sizes to the textback_height is required when using back_widthValue: Integer greater than 0 |
:fontawesome-solid-circle-xmark:{ .red } |
back_height |
Backdrop Height for the Text Overlay. If back_height is not specified the Backdrop Sizes to the textback_width is required when using back_heightValue: Integer greater than 0 |
:fontawesome-solid-circle-xmark:{ .red } |
back_align |
Alignment for the Text Overlay inside the backdrop. If back_align is not specified the Backdrop Centers the textback_width and back_height are required when using back_alignValues: left, right, center, top, bottom |
:fontawesome-solid-circle-xmark:{ .red } |
back_padding |
Backdrop Padding for the Text Overlay. Value: Integer greater than 0 |
:fontawesome-solid-circle-xmark:{ .red } |
back_radius |
Backdrop Radius for the Text Overlay. Value: Integer greater than 0 |
:fontawesome-solid-circle-xmark:{ .red } |
back_line_color |
Backdrop Line Color for the Text Overlay. Value: Color Hex Code in format #RGB, #RGBA, #RRGGBB or #RRGGBBAA. |
:fontawesome-solid-circle-xmark:{ .red } |
back_line_width |
Backdrop Line Width for the Text Overlay. Value: Integer greater than 0 |
:fontawesome-solid-circle-xmark:{ .red } |
addon_offset |
Text Addon Image Offset from the text.addon_offset Only works with text overlaysValue: Integer 0 or greater |
:fontawesome-solid-circle-xmark:{ .red } |
addon_position |
Text Addon Image Alignment in relation to the text.addon_position Only works with text overlaysValues: left, right, top, bottom |
:fontawesome-solid-circle-xmark:{ .red } |
- If
url,git, andrepoare all not defined then PMM will look in yourconfig/overlaysfolder for a.pngfile named the same as thenameattribute.
Non-Positional Image Overlay
Non-Positional overlays are images that are either 1000 x 1500 for Posters or 1920 x 1080 for Backgrounds and Title Cards.
These Overlays should be mostly transparent and will just be completely merged with the base image.
Positional Image Overlay
Positional overlays can be of any size and use horizontal_offset, horizontal_align, vertical_offset, and vertical_align to position the overlay on the image.
overlays:
IMDB-Top-250:
imdb_chart: top_movies
overlay:
name: IMDB-Top-250
pmm: images/IMDB-Top-250
horizontal_offset: 0
horizontal_align: right
vertical_offset: 0
vertical_align: bottom
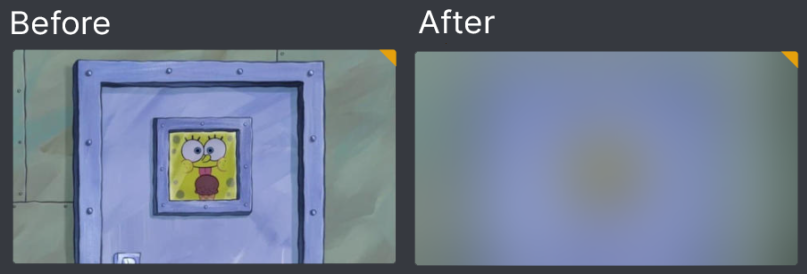
Blurring Overlay
There is a special overlay named blur that when given as the overlay name will instead of finding the image will just blur the image instead.
You can control the level of the blur by providing a number with the attribute like so blur(##).
overlays:
blur:
overlay:
name: blur(50)
builder_level: episode
plex_search:
all:
resolution: 4K
Backdrop Overlay
There is a special overlay named backdrop that when given as the overlay name will instead of finding the image will just apply the background instead.
You can set the size of the backdrop with back_width and back_height. By Default, they will extend the length of the Image.
overlays:
blur:
overlay:
name: backdrop
back_color: "#00000099"
builder_level: episode
plex_all: true
Text Overlay
You can add text as an overlay using the special text() overlay name. Anything inside the parentheses will be added as an overlay onto the image. Ex text(4K) adds 4K to the image.
You can control the font, font size and font color using the font, font_size, and font_color overlay attributes.
You can control the backdrop of the text using the various back_* attributes.
The horizontal_offset and vertical_offset overlay attributes are required when using Text Overlays.
PMM includes multiple fonts in the fonts folder which can be called using fonts/fontname.ttf
overlays:
audience_rating:
overlay:
name: text(Direct Play)
horizontal_offset: 0
horizontal_align: center
vertical_offset: 150
vertical_align: bottom
font: fonts/Inter-Medium.ttf
font_size: 63
font_color: "#FFFFFF"
back_color: "#00000099"
back_radius: 30
Special Text Variables
You can use the item's metadata to determine the text by adding Special Text Variables to your text Overlay.
There are multiple Special Text Variables that can be used when formatting the text. The variables are defined like so <<name>> and some can have modifiers like so <<name$>> where $ is the modifier. The available options are:
| Special Text Variables & Mods | Movies | Shows | Seasons | Episodes |
|---|---|---|---|---|
<<audience_rating>>: audience rating (8.7, 9.0)<<audience_rating%>>: audience rating out of 100 (87, 90)<<audience_rating#>>: audience rating removing .0 as needed (8.7, 9)<<audience_rating/>>: audience rating on a 5 point scale (8.6 shows as 4.3) |
:fontawesome-solid-circle-check:{ .green } | :fontawesome-solid-circle-check:{ .green } | :fontawesome-solid-circle-xmark:{ .red } | :fontawesome-solid-circle-check:{ .green } |
<<critic_rating>>: critic rating (8.7, 9.0)<<critic_rating%>>: critic rating out of 100 (87, 90)<<critic_rating#>>: critic rating removing .0 as needed (8.7, 9)<<critic_rating/>>: critic rating on a 5 point scale (8.6 shows as 4.3) |
:fontawesome-solid-circle-check:{ .green } | :fontawesome-solid-circle-check:{ .green } | :fontawesome-solid-circle-xmark:{ .red } | :fontawesome-solid-circle-check:{ .green } |
<<user_rating>>: user rating (8.7, 9.0)<<user_rating%>>: user rating out of 100 (87, 90)<<user_rating#>>: user rating removing .0 as needed (8.7, 9)<<user_rating/>>: user rating on a 5 point scale (8.6 shows as 4.3) |
:fontawesome-solid-circle-check:{ .green } | :fontawesome-solid-circle-check:{ .green } | :fontawesome-solid-circle-check:{ .green } | :fontawesome-solid-circle-check:{ .green } |
<<title>>: Title of the Item<<titleU>>: Uppercase Title of the Item<<titleL>>Lowercase Title of the Item<<titleP>>Proper Title of the Item |
:fontawesome-solid-circle-check:{ .green } | :fontawesome-solid-circle-check:{ .green } | :fontawesome-solid-circle-check:{ .green } | :fontawesome-solid-circle-check:{ .green } |
<<show_title>>: Title of the Item's Show<<show_itleU>>: Uppercase Title of the Item's Show<<show_titleL>>Lowercase Title of the Item's Show<<show_titleP>>Proper Title of the Item's Show |
:fontawesome-solid-circle-xmark:{ .red } | :fontawesome-solid-circle-xmark:{ .red } | :fontawesome-solid-circle-check:{ .green } | :fontawesome-solid-circle-check:{ .green } |
<<season_title>>: Title of the Item's Season<<season_titleU>>: Uppercase Title of the Item's Season<<season_titleL>>Lowercase title of the Item's Season<<season_titleP>>Proper title of the Item's Season |
:fontawesome-solid-circle-xmark:{ .red } | :fontawesome-solid-circle-xmark:{ .red } | :fontawesome-solid-circle-xmark:{ .red } | :fontawesome-solid-circle-check:{ .green } |
<<original_title>>: Original Title of the Item<<original_titleU>>: Original Title of the Item<<original_titleL>>Lowercase Original Title of the Item<<original_titleP>>Proper Original Title of the Item |
:fontawesome-solid-circle-check:{ .green } | :fontawesome-solid-circle-check:{ .green } | :fontawesome-solid-circle-xmark:{ .red } | :fontawesome-solid-circle-xmark:{ .red } |
<<edition>>: Edition of the Item<<editionU>>: Uppercase Edition of the Item<<editionL>>Lowercase Edition of the Item<<editionP>>Proper Edition of the Item |
:fontawesome-solid-circle-check:{ .green } | :fontawesome-solid-circle-xmark:{ .red } | :fontawesome-solid-circle-xmark:{ .red } | :fontawesome-solid-circle-xmark:{ .red } |
<<content_rating>>: Content Rating of the Item<<content_ratingU>>: Uppercase Content Rating of the Item<<content_ratingL>>Lowercase Content Rating of the Item<<content_ratingP>>Proper Content Rating of the Item |
:fontawesome-solid-circle-check:{ .green } | :fontawesome-solid-circle-check:{ .green } | :fontawesome-solid-circle-xmark:{ .red } | :fontawesome-solid-circle-check:{ .green } |
<<episode_count>>: Number of Episodes (1)<<episode_countW>>: Number of Episodes As Words (One)<<episode_countWU>>: Number of Episodes As Uppercase Words (ONE)<<episode_countWL>>: Number of Episodes As Lowercase Words (one)<<episode_count0>>: Number of Episodes With 10s Padding (01)<<episode_count00>>: Number of Episodes With 100s Padding (001) |
:fontawesome-solid-circle-xmark:{ .red } | :fontawesome-solid-circle-check:{ .green } | :fontawesome-solid-circle-check:{ .green } | :fontawesome-solid-circle-xmark:{ .red } |
<<season_number>>: Season Number (1)<<season_numberW>>: Season Number As Words (One)<<season_numberWU>>: Season Number As Uppercase Words (ONE)<<season_numberWL>>: Season Number As Lowercase Words (one)<<season_number0>>: Season Number With 10s Padding (01)<<season_number00>>: Season Number With 100s Padding (001) |
:fontawesome-solid-circle-xmark:{ .red } | :fontawesome-solid-circle-xmark:{ .red } | :fontawesome-solid-circle-check:{ .green } | :fontawesome-solid-circle-check:{ .green } |
<<episode_number>>: Episode Number (1)<<episode_numberW>>: Episode Number As Words (One)<<episode_numberWU>>: Episode Number As Uppercase Words (One)<<episode_numberWL>>: Episode Number As Lowercase Words (one)<<episode_number0>>: Episode Number With 10s Padding (01)<<episode_number00>>: Episode Number With 100s Padding (001) |
:fontawesome-solid-circle-xmark:{ .red } | :fontawesome-solid-circle-xmark:{ .red } | :fontawesome-solid-circle-xmark:{ .red } | :fontawesome-solid-circle-check:{ .green } |
<<versions>>: Number of Versions of the Item (1)<<versionsW>>: Number of Versions of the Item As Words (One)<<versionsWO>>: Number of Versions of the Item As Uppercase Words (ONE)<<versionsWL>>: Number of Versions of the Item As Words (one)<<versions0>>: Number of Versions of the Item With 10s Padding (01)<<versions00>>: Number of Versions of the Item With 100s Padding (001) |
:fontawesome-solid-circle-check:{ .green } | :fontawesome-solid-circle-xmark:{ .red } | :fontawesome-solid-circle-xmark:{ .red } | :fontawesome-solid-circle-check:{ .green } |
<<runtime>>: Complete Runtime of the Item in minutes (150)<<runtimeH>>: Hours in runtime of the Item (2)<<runtimeM>>: Minutes remaining in the hour in the runtime of the Item (30)Show and Season use average Episode Runtime. |
:fontawesome-solid-circle-check:{ .green } | :fontawesome-solid-circle-check:{ .green } | :fontawesome-solid-circle-check:{ .green } | :fontawesome-solid-circle-check:{ .green } |
<<bitrate>>: Bitrate of the first media file for an item.<<bitrateH>>: Bitrate of the media file with the highest bitrate<<bitrateL>>: Bitrate of the media file with the lowest bitrate |
:fontawesome-solid-circle-check:{ .green } | :fontawesome-solid-circle-xmark:{ .red } | :fontawesome-solid-circle-xmark:{ .red } | :fontawesome-solid-circle-check:{ .green } |
<<originally_available>>: Original Available Date of the Item<<originally_available[FORMAT]>>: Original Available Date of the Item in the given format. Format Options |
:fontawesome-solid-circle-check:{ .green } | :fontawesome-solid-circle-check:{ .green } | :fontawesome-solid-circle-xmark:{ .red } | :fontawesome-solid-circle-check:{ .green } |
Note: You can use the mass_audience_rating_update or mass_critic_rating_update Library Operation to update your plex ratings to various services like tmdb, imdb, mdb, metacritic, letterboxd and many more.
Example
I want to have the audience_rating display with a % out of 100 vs 0.0-10.0.
overlays:
audience_rating:
overlay:
name: text(<<audience_rating%>>%)
horizontal_offset: 225
horizontal_align: center
vertical_offset: 15
vertical_align: top
font: fonts/Inter-Medium.ttf
font_size: 63
font_color: "#FFFFFF"
back_color: "#00000099"
back_radius: 30
back_width: 300
back_height: 105
I want to add S##E## to all my episode images.
overlays:
text_content_rating:
builder_level: episode
overlay:
name: text(S<<season_number0>>E<<episode_number0>>)
horizontal_align: center
vertical_offset: 15
vertical_align: top
font: fonts/Inter-Medium.ttf
font_size: 63
font_color: "#FFFFFF"
back_color: "#00000099"
back_radius: 30
back_width: 300
back_height: 105
plex_all: true
Common Special Text Uses
These are some commonly-used examples of Special Text overlays:
| Special Text | Example Output |
|---|---|
name: text(S<<season_number0>>E<<episode_number0>>) |
S01E01 |
name: text(Season <<season_number>> Episode <<episode_number>>) |
Season 1 Episode 1 |
name: text(Season <<season_number>>) |
Season 1 |
name: text(Episode <<episode_number>>) |
Episode 1 |
name: "text(Runtime: <<runtime>>m)" |
Runtime: 90m |
name: "text(Runtime: <<runtimeH>>h <<runtimeM>>m)" |
Runtime: 1h 30m |
Text Addon Images
You can add an image to accompany the text by specifying the image location using file, url, git, or repo.
Use addon_offset to control the space between the text and the image.
Use addon_position to control which side of the text the image will be located on.
overlays:
audience_rating:
overlay:
name: text(audience_rating)
horizontal_offset: 225
horizontal_align: center
vertical_offset: 15
vertical_align: top
font: fonts/Inter-Medium.ttf
font_size: 63
font_color: "#FFFFFF"
back_color: "#00000099"
back_radius: 30
back_width: 300
back_height: 105
pmm: images/raw/IMDB_Rating
addon_position: left
addon_offset: 25
Overlay Groups
Overlay groups are defined by the name given to the group attribute. Only one overlay with the highest weight per group will be applied.
This is an example where the Multi-Audio overlay will be applied over the Dual-Audio overlay for every item found by both.
overlays:
Dual-Audio:
overlay:
name: Dual-Audio
pmm: images/Dual-Audio
group: audio_language
weight: 10
horizontal_offset: 0
horizontal_align: center
vertical_offset: 15
vertical_align: bottom
plex_all: true
filters:
audio_language.count_gt: 1
Multi-Audio:
overlay:
name: Multi-Audio
pmm: images/Multi-Audio
group: audio_language
weight: 20
horizontal_offset: 0
horizontal_align: center
vertical_offset: 15
vertical_align: bottom
plex_all: true
filters:
audio_language.count_gt: 2
Overlay Queues
Overlay queues are defined by the name given to the queue attribute. The overlay with the highest weight is put into the first queue position, then the second highest is placed in the second queue position and so on.
You can define the queue positions by using the queues attribute at the top level of an Overlay File. You can define as many positions as you want.
queues:
custom_queue_name:
- horizontal_offset: 300 # This is the first position
horizontal_align: center
vertical_offset: 1375
vertical_align: top
- horizontal_offset: 300 # This is the second position
horizontal_align: center
vertical_offset: 1250
vertical_align: top
overlays:
IMDb:
imdb_chart: popular_movies
overlay:
name: text(IMDb Popular)
queue: custom_queue_name
weight: 20
font: fonts/Inter-Medium.ttf
font_size: 65
font_color: "#FFFFFF"
back_color: "#00000099"
back_radius: 30
back_width: 380
back_height: 105
TMDb:
tmdb_popular: 100
overlay:
name: text(TMDb Popular)
queue: custom_queue_name
weight: 10
font: fonts/Inter-Medium.ttf
font_size: 65
font_color: "#FFFFFF"
back_color: "#00000099"
back_radius: 30
back_width: 400
back_height: 105
Suppress Overlays
You can add suppress_overlays to an overlay definition and give it a list or comma separated string of overlay names you want suppressed from this item if this overlay is attached to the item.
So in this example if the 4K-HDR overlay matches an item then the 4K and HDR overlays will also match. The suppress_overlays attribute on 4K-HDR will stop the overlays specified (4K and HDR) from also being applied.
overlays:
4K:
plex_search:
all:
resolution: 4K
HDR:
plex_search:
all:
hdr: true
4K-HDR:
suppress_overlays:
- 4K
- HDR
plex_search:
all:
resolution: 4K
hdr: true
Examples
Example Overlay File
overlays:
4K:
overlay:
name: 4K # This will look for a local overlays/4K.png in your config folder
plex_search:
all:
resolution: 4K
HDR:
overlay:
name: HDR
pmm: HDR
plex_search:
all:
hdr: true
Dolby:
overlay:
name: Dolby
url: https://somewebsite.com/dolby_overlay.png
plex_all: true
filters:
has_dolby_vision: true
Example Folder Structure
config
├── config.yml
├── Movies.yml
├── TV Shows.yml
├── Overlays.yml
├── overlays
│ ├── 4K.png
│ ├── Dolby.png
│ ├── HDR.png